
無料テーマじゃまったく稼げないな。アフィンガー6ってよく聞くけど、実際どうなの?
稼いでいるブロガーの大半がアフィンガー6を導入しています。
実際に使ってみての本音レビューを解説するね。

今回は、有料テーマで人気がある「アフィンガー6(AFFINGER6)」についてのお悩みにお答えしていきます。
アフィンガー6は、有料テーマなので1万円を超えます。
初期費用的にブログを始めたばかりの人は正直悩んじゃいますよね。。ぼくがまさにそうでした。
しかし、これからブログで本気で稼ぎたい!テーマ選びで失敗したくない!という方であれば、
【AFFINGER6(アフィンガー6)】一択!超おすすめなんです!
なぜならたくさんある有料テーマの中でも、アフィンガーは稼ぐに特化しています。
初心者にも使いやすく、デザイン性、SEO、どれをとってもブログで稼ぐために
必要な機能がこれひとつに集約されているからです!

僕は、WordPressブログを始めると同時に思いきって「アフィンガー6」を導入しました。
アフィンガーについて、メリットからデメリットまで徹底解説していきますよ。レッツゴー!
そもそもまだWordPressのブログを持っていない方は、以下の記事からサクッと10分ほどで開設できるのでこの機会にどうぞ!
【たった10分】WordPressブログの始め方4ステップ!図解でわかりやすく徹底解説!
アフィンガー6(AFFINGER6)の基本情報

アフィンガー6(AFFINGER6)の基本情報について簡単に解説します。
| テーマ名 | ACTION(AFFINGER6) |
| 制作元 | 株式会社 オンスピード |
| 料金 | 14,800円(税込) |
| 使用制限 | 複数サイトに使用可 |
| ユーザー数 | ★5 |
| カスタマイズ性 | ★5 |
| SEO対策 | ★5 |
| デザイン性 | ★5 |
有料テーマの中では、機能性も抜群でカスタマイズ豊富!さらに稼ぐ多くのブロガーがこの「アフィンガー」を利用しています。
料金が税込14,800円と、「ちょっと高いな」と思うかもしれませんが、
その分、ブログで稼いでいくために必要な機能が「アフィンガー6」ひとつで全て手に入れることが出来ます。
さらに細かく特徴を見てみましょう。
- SEO対策に優れている(Googleの検索上位表示されやすい)
- デザイン性に優れている(他ブログと差別化できる)
- カスタマイズ豊富で自分好みのブログが作れる
- 買い切りなので一度買えば、複数サイトで使用できる
- 多くの稼いでいるブロガーも使用しているので、わからないことはネット検索するとすぐ解決できる
ブロガーにとって使いやすい=サクサク記事を作ることができ、デザインが優れている=読者も読みやすいとなりますよね!

なるほど。でもブログ初心者でも使いこなせるのかな?
ここからはブログ初心者だった僕が使ってみたリアルな感想を教えるね!

アフィンガーを実際に使ってみた感想

稼いでいるブロガーの大多数が「アフィンガー(AFFINGER)」を使っていたので、僕もブログ開設後すぐに導入してみました。

実際はブログ開設するまで、とりあえず無料テーマでやってみるか?有料テーマにするか?とても悩みました。。
結論、このテーマを選んでおけば間違いない!アフィンガー6を導入して大正解でした!
もともとブログもパソコンも初心者だった僕が実際に使ってみて感じた良かった点、悪かった点をまとめてみました。
良かった点
- パソコン初心者でもかっこよくサイト作成できる
- サイトデザイン、クリックボタンの装飾やカスタマイズが簡単にできた
- プログラミングの知識が不要
- 公式マニュアルがついている
パソコン素人が初めて作っても、それなりにかっこよくデザイン出来たと思っています。笑
もちろんプログラミングなどの知識も皆無でしたが、アフィンガーの機能が充実していてまったく必要ありませんでした。
たとえば、「クリックボタン」や「会話アイコン」など、自分でコードを組む必要がなく、アフィンガーで用意されているモノを選ぶだけなんです。
次は、悪かった点をまとめてみました。
悪かった点
- 機能が豊富すぎて使い切れていない
- カスタマイズ性が高いのでいろいろやりたくなってしまう
とりあえず、ある程度は使いこなせるようになりましたがまだアフィンガーの優れた機能を使いこなせていません。笑
あとは自分の実力以上にいろいろやれる事が多いため、凝りだすとずっとブログにのめり込んでしまいます。

逆に使いこなせると楽しくなりますよー!
アフィンガーのメリット
たくさんメリットはありますが、以下の3つに厳選してみました。
- デザイン性が抜群
- カスタマイズ性と操作性に優れている
- 購入者限定の無料特典がもらえる
① デザイン性が抜群
アフィンガーを使えば、初心者でも簡単に作ることが可能なデザインをまとめました。
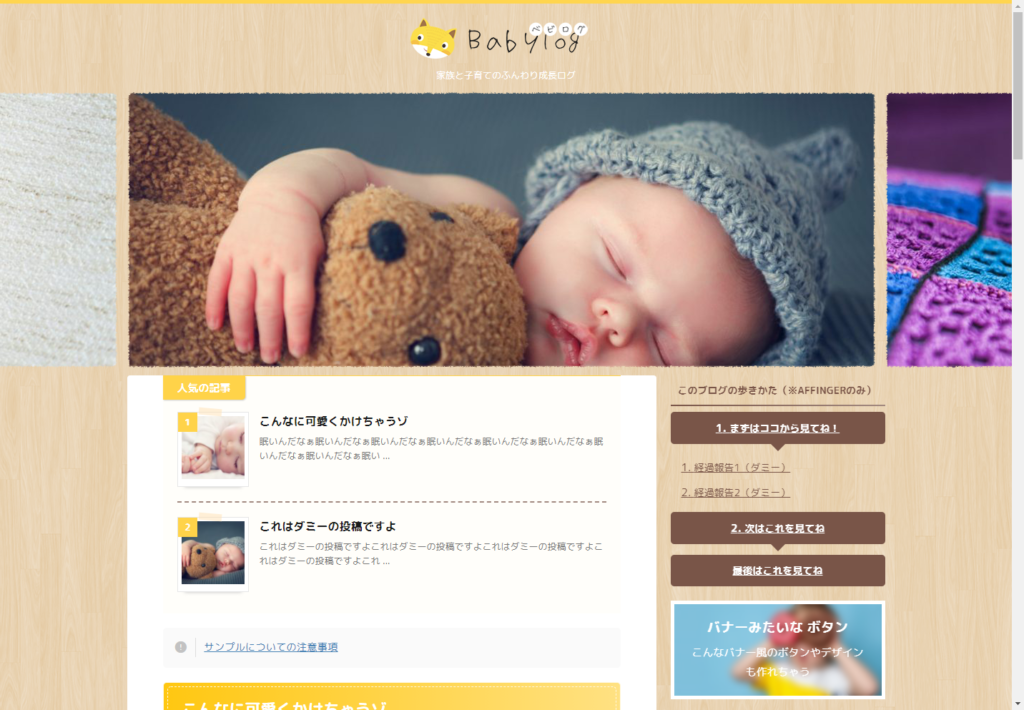
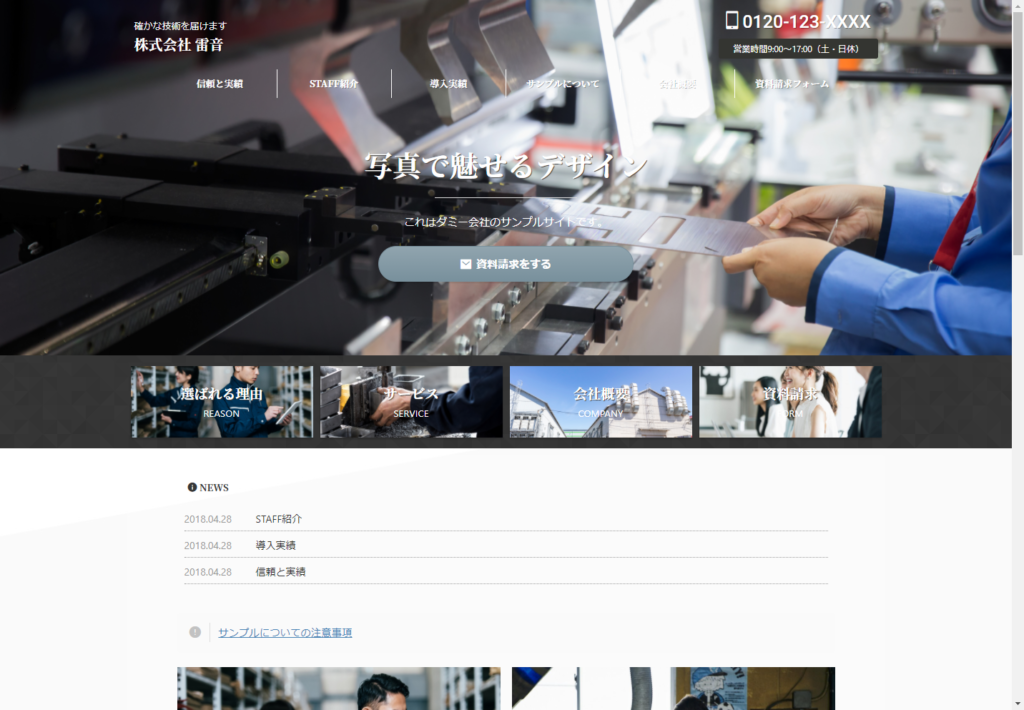
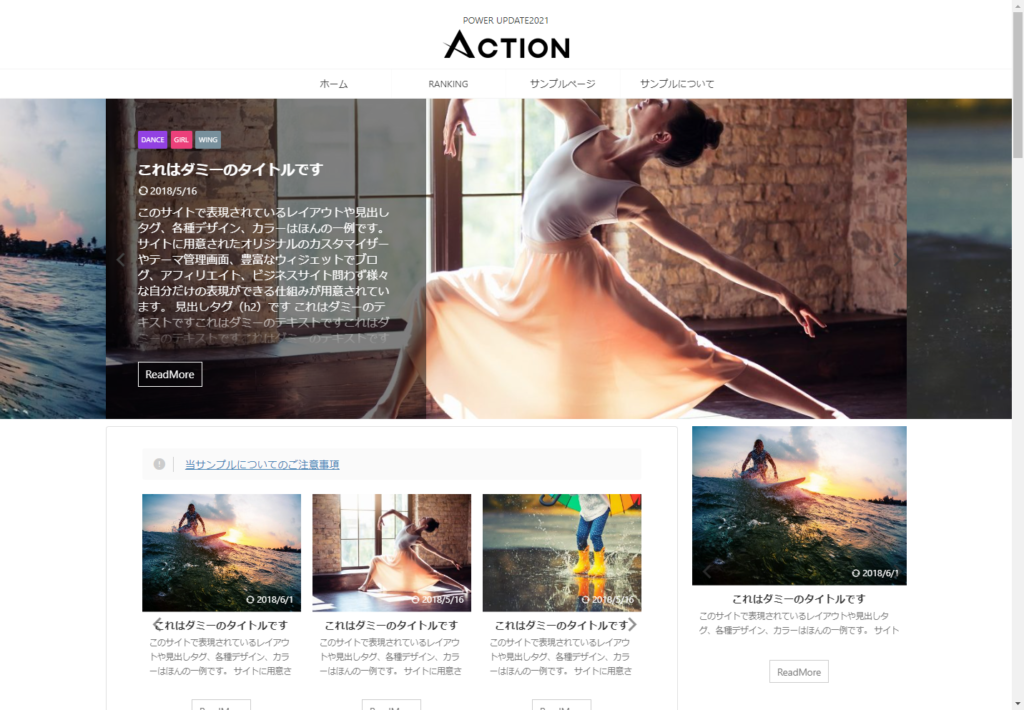
デザインテンプレートまとめ




このような綺麗でお洒落なデザインを、初心者でも簡単に作ることが出来ます。
ちなみに無料テーマでこのように作る場合、プログラミングの知識も必要になり相当な時間がかかります。
それに途中からテーマを変更すると、記事修正に大幅な時間を使うことになってしまいます。
つまり、初期の段階からかなりの時短ができますね!

誰でも簡単にお洒落なデザインに出来る!イイことだらけだよね!
② カスタマイズ性と操作性に優れている
読者が見やすく、わかりやすい記事の共通点は、
「箇条書き」で説明されていたり、「見やすいイラスト」で作られています。
アフィンガーであれば、初心者でもたったの1クリックで以下のような装飾をつけることが出来ます。
◆リスト

◆ボタン

◆ボックス


どれもシンプルなデザインで見やすいよね!
ボタンのカスタマイズは、クリック率にも関わってきます。
つまり、商品紹介の売り上げにも直結してくるということ。
こういった点も、アフィンガーの魅力のひとつです。
③ 購入者限定の無料特典をもらえる
なんと、AFFINGERを購入すると、無料で公式限定特典が嬉しいことに2つもらえちゃいます!
- すごいもくじLITE
- WordPressで作る記事作成ガイド

無料で2つももらえちゃうのー!すごーい!
①すごいもくじLITE

かんたんに目次を作成できるプラグインがもらえます。
PRO版は通常5,980円もするので、かなりお得です。
特典はいつ終了するか分からないので…
キャンペーン中の間にサクッと導入しておくのがオススメです!
>>人気テーマ「AFFINGER」を公式サイトから特典付きで導入する
プラグインって?
プラグインとは、ブログの機能を拡充できるオプションで、スマホで言うとアプリのようなイメージ。
②WordPressで作る記事作成ガイド

初心者にとってはとても嬉しい特典ですよね。
WordPressの初期設定や記事の書き方など、PDFでもらえちゃいますよ。
わかりやすい操作手順があると、スムーズにブログ記事を書くことが出来ますね。

僕もこのガイドを見ながら、操作方法など覚えられたのですごく助かりました!
アフィンガーのデメリット
つぎは、デメリットについてもまとめてみました。
- 購入価格が少し高め(税込14,800円)
- カスタマイズに慣れるのに時間がかかってしまう
① 購入価格が少し高め
アフィンガーは税込14,800円と初心者の方には、「少し高いな。。」と思うかもしれません。
実際、僕もブログを始めた時に、「収益が出てからの導入でもいいのかな?」と悩んでいました。
ですが、ブログ開設後、2か月後には収益が出てすぐに回収することが出来ました。

導入したことで、記事を書くことに専念できたし、あとにも引けなくなって頑張りました!笑
② カスタマイズに慣れるのに時間がかかってしまう
アフィンガーはパソコン初心者でも簡単にさまざまなカスタマイズが出来てしまいます。
そのため「こんな風にしたいな」「こっちはもっとこうしよう」など、凝りだすと時間がかかってしまいます。

その代わり操作はとてもかんたん!ある程度慣れるとかなりスムーズに進みますよ。
アフィンガーの導入方法

アフィンガーの導入方法は、とってもかんたん3ステップです!
導入方法
- アフィンガー6を購入する
- パソコンにダウンロードする
- WordPress上で「テーマの有効化」を行う
5分~10分で完了しますよ。
公式サイトの画像を使って解説していくので、手順通り進めてみてくださいね。
アフィンガー6を購入する

まず、公式サイトにアクセスしましょう。
公式サイトにアクセスしたら、画面下にスクロールします。
パソコンにダウンロードする
スクロールすると、以下の画面になるので、「今すぐ手に入れる」をクリック。

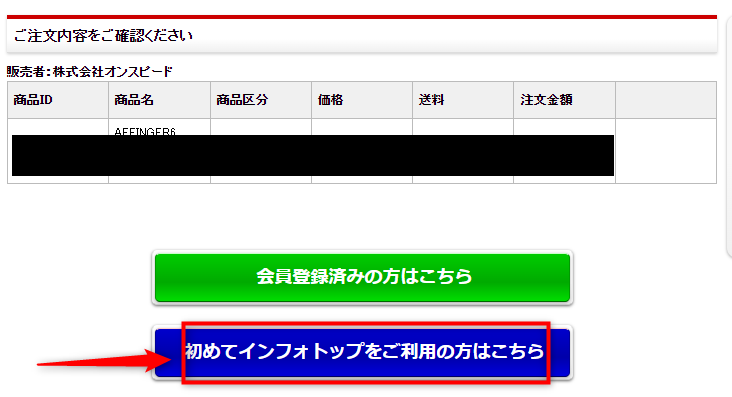
すると、この画面になります。
インフォトップで購入したことがない人は「初めてインフォトップご利用の方はこちら」をクリック。

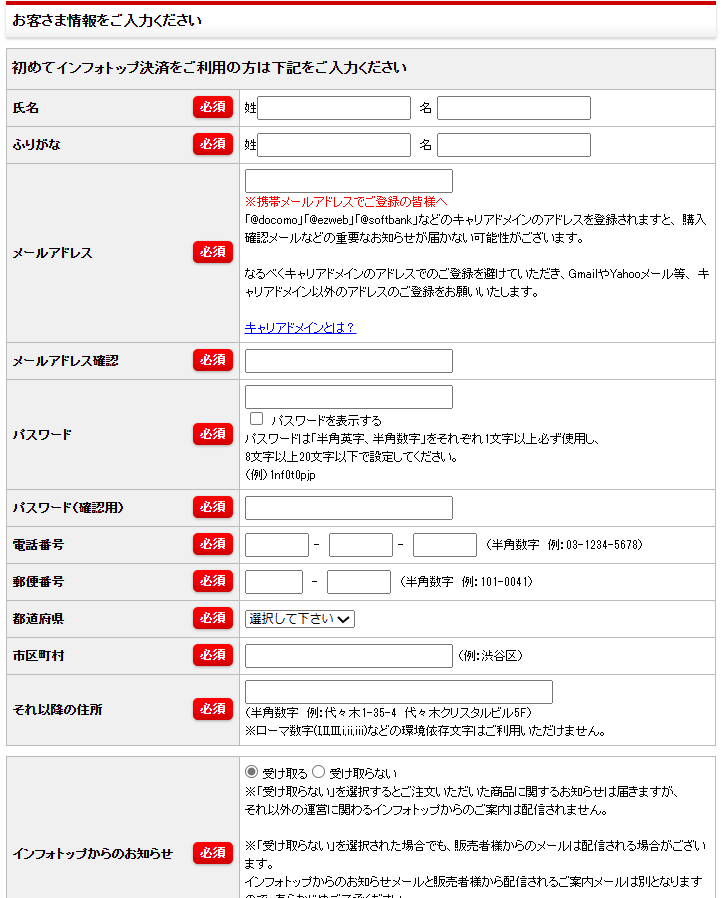
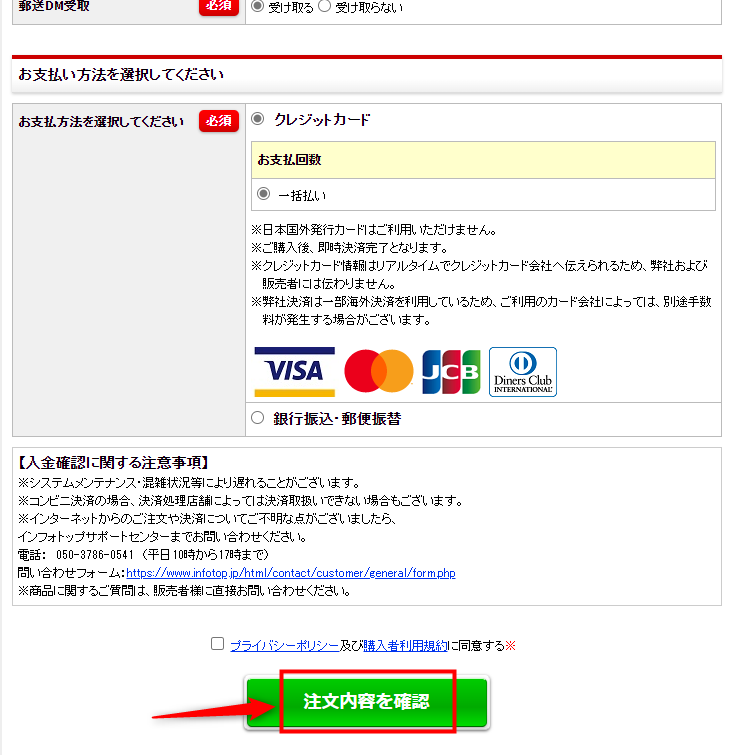
会員情報とお支払い情報を入力します。

会員登録し、購入すれば完了です。


購入したら、インフォトップのトップ画面に移り、
先ほど登録した会員情報でログインします。
(登録したメールアドレスに届いたURLから飛べます)

「注文履歴ダウンロード」をクリックし、「ダウンロード」をクリックすればOK。
ダウンロードには期限があるので、購入してから14日間以内に必ずダウンロードしましょう!

あとは、WordPressに反映させるだけ!あと少しですよ!
WordPress上で「テーマの有効化」を行う
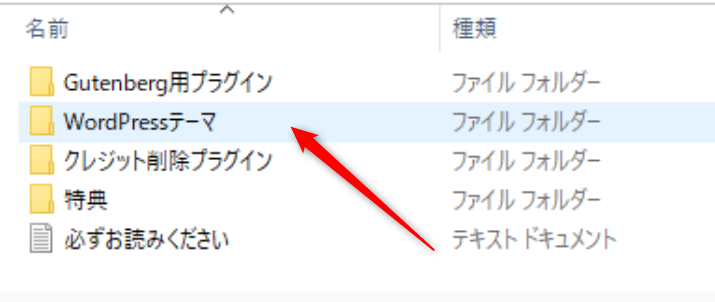
先ほどダウンロードしたアフィンガー6は、「.zip」という形式で保存されています。

上記の「ワードプレステーマ」を右クリックで解凍、もしくは解凍ソフトで開きましょう。
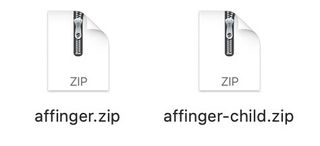
すると、以下の2つが出てきます。
以下の2つは絶対に解凍せず、このまま自分のブログにアクセスしましょう。

- affinger.zip
- affinger-child.zip

あとはこちらをワードプレスに追加していきましょう!
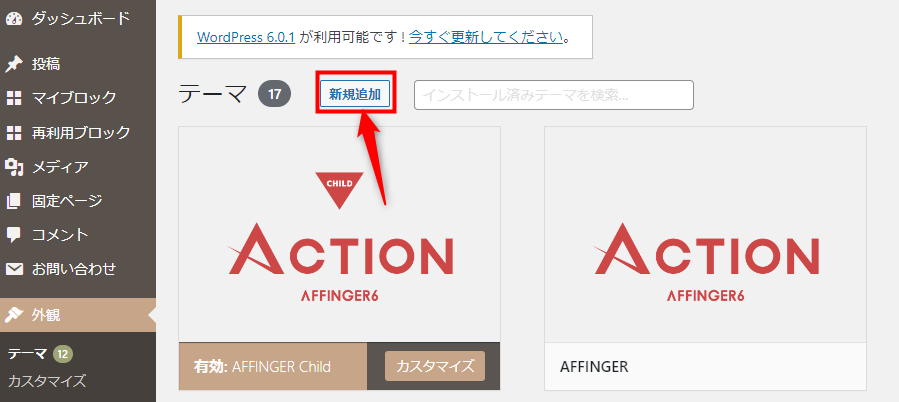
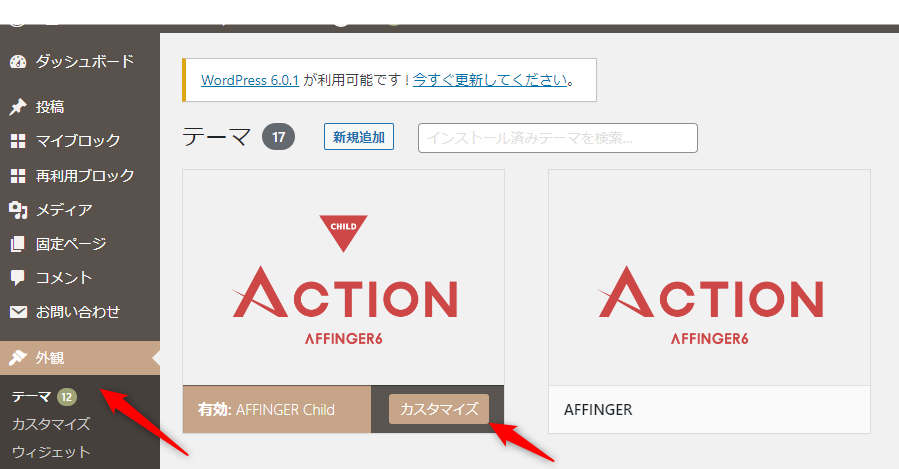
WordPressにログインしダッシュボードの「外観」→「テーマ」へ進みます。
「新規登録」をクリックします。

「テーマのアップロード」をクリックしましょう。
先ほど確認した、「affinger」→「affinger-child」の順にファイルを1つずつアップロードしてください。

アップロード出来たら、「affinger-child」のみを有効化します。

親テーマ:「affinger」
子テーマ:「affinger-child」
親テーマを使ってしまうと、アフィンガーがアップデートされた際に、初期状態に戻ってしまうことがあります。
必ず子テーマを有効化しましょう!
ちなみに、ダッシュボードに「AFFINGER管理」が反映されていたら有効化が出来ている証拠です。

これでアフィンガーの設定は完了です!
お疲れさまでした!!
まとめ 本気でブログで稼ぎたいならアフィンガー6(AFFINGER6)を導入しましょう!
今回は、ブログの有料テーマ「アフィンガー6(AFFINGER6)」のメリット、デメリット、導入方法を解説していきました。
テーマが導入できたら、あとは自分好みにデザインのカスタマイズや記事の装飾を考え実際に書いていきましょう!
実際に使ってみると、すぐに稼ぐに特化しているのがよくわかると思います!
本気でブログで稼ぎたい、自分好みのブログにカスタマイズしたい方にとって最適なテーマですね!

副業ブログを多くの人が始めている今だから、より稼ぎたい!オリジナリティを出して可愛い、カッコいいブログにしたいという方はこの機会に是非!
👆こちらから公式サイトに飛べます👆
